Banyak yang mengeluh ke kang Rohman tentang hilangnya widget yang telah di pasang ketika mengganti template. Terhapusnya widget ketika mengganti template memang menjengkelkan karena mungkin saja anda medapatkan widget tersebut dalam jangka waktu yang lama, oleh karena itu kang Rohman akan memberikan tips mengganti template tanpa menghapus widget yang ada.
Saran : coba lakukan tutorial di bawah ini pada blog percobaan anda, jika sudah benar-benar faham, silahkan lakukan pada blog asli anda.
Tanpa basi-basi karena sekarang kang Rohman kurang bisa berbasa - basi, yuk langsung saja ke langkah-langkahnya.
Langkah #1. Backup Template
- Silahkan login ke blogger dengan ID anda.
- Klik Tata letak
- Klik tab Edit HTML
-
Klik Tulisan Download Template Lengkap Silahkan download file tersebut ke komputer anda
- Proses backup template selesai. Ini dilakukan hanya untuk berjaga-jaga apabila anda mengalami masalah ketika mengganti template, anda masih punya backup template yang lama.
Langkah #2 : Backup Kode Widget (ini yang paling penting).
- Masih dalam posisi tab Edit HTML .
-
Copy semua kode widget yang anda punyai ke dalam program " note pad " atau text editor lainnya. Kode widget biasanya di awali dengan kode <b:widget ……
Contoh kode widget milik kang Rohman :<b:widget id='HTML5' locked='false' title='Kirim Artikel Ke Email Anda' type='HTML'/>
<b:widget id='HTML4' locked='false' title='' type='HTML'/>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='HTML8' locked='false' title='Sponsor Kang Rohman' type='HTML'/>
<b:widget id='HTML6' locked='false' title='Site Info' type='HTML'/>
Kecuali kode widget yang seperti ini tidak usah di backup karena setiap template sudah ada ;
<b:widget id='Header1' locked='true' title='… (Header)' type='Header'/>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/> - Proses backup kode widget selesai.
Langkah #3 : Mengganti template
- Masih di posisi tab Edit HTML yang tadi.
- Klik tombol Browse.. yang ada di bagian atas, pilih file template yang sudah anda download di situs penyedia template, kemudian klik tombol Unggah.
- Akan ada peringatan bahwa Widget akan dihapus.
-
Klik tombol batal.
-
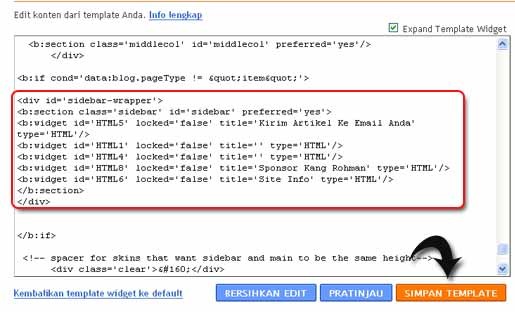
Tuju bagian bawah, cari kode untuk menempatkan widget. Biasanya kode untuk menempatkan widget di awali dengan kode <b:section …. dan di akhiri dengan kode </b:section> . Contoh :
<b:section class='sidebar' id='sidebar' preferred='yes'>
</b:section> -
Copy lalu Paste kode widget yang tadi telah di backup pada Langkah #2 diantara kode untuk menyimpan widget. Contoh ;
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML5' locked='false' title='Kirim Artikel Ke Email Anda' type='HTML'/>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='HTML4' locked='false' title='' type='HTML'/>
<b:widget id='HTML8' locked='false' title='Sponsor Kang Rohman' type='HTML'/>
<b:widget id='HTML6' locked='false' title='Site Info' type='HTML'/>
</b:section> - Jika sudah yakin bahwa semua kode widget sudah di paste pada template yang baru, silahkan klik tombol SIMPAN TEMPLATE.
- Selesai. Jika anda tidak melakukan kesalahan, semua widget lama anda tidak akan hilang.
Mudah-mudahan mudah untuk di fahami.