- Pertama masuk dulu ke akun blogger kamu
- Masuk rancangan
- Edit HTML
- Cari kode
<body>
- Lalu copy script di bawah ini lalu pastekan di bawah kode <body>
<script src="http://clief.googlecode.com/files/bubble.js"></script> - Setelah itu simpan template deh...
- Dan sekarang lihat blog kamu ada gelembung yg betaburan di blog kamu.
Membuat Efek Gelembung Pada Blog
Membuat Efek Gelembung Pada Blog. Mungkin artikel ini sudah di bahas di blog para blogger yaitu kalo ngga salah yaitu Tentang cara membuat efek hujan di blog,efek hujan salju atau daun yang jatuh berguguran, tapi kali ini saya berbagi sebuah tips tentang cara membuat efek gelembung yang bertaburan di blog,wuihhh...! keren kaya acara pesta atau konser hi..hi...hi....,oke langsung saja saya tidak akan banyak bicara lagi, jika kamu ingin mencobanya silakan ikuti langkah berikut ini :
Cara Pasang Musik Di Blog

Cara Pasang Musik Di Blog – Ada banyak cara untuk memasang musik/lagu di blog, ada yang lagunya diupload sendiri serta ada juga website yang menyediakan list lagu yang sudah tersedia sehingga kita hanya memasang kode yang disediakan.
Kang Rohman sendiri sebenarnya kurang menyarankan anda untuk memasang musik di blog, tentu dengan beberapa alasan, salah satunya adalah selera orang berbeda-beda terhadap suatu lagu, alih-alih ingin membuat nyaman pengunjung malah sebaliknya bisa membuat mereka kurang nyaman berada di blog kita karena adanya lagu tersebut.
Cara Pasang Musik Di Blog
Umumnya, memasang lagu atau musik dapat memberatkan loading blog, oleh karenanya pilihlah layanan yang sekiranya tidak terlalu membebani. Kang Rohman sendiri menyarankan untuk mengupload file di google site dan player yang digunakan adalah google reader player karena keduanya adalah produk dari google yang tentunya dapat digunakan dengan akun gmail anda dan ini terbukti lebih cepat proses loadingnya.Kode Google Reader Player
Untuk memasang lagu diblog perlu player yang digunakan, karena kita akan menggunakan Google reader player, maka kode yang digunakan adalah seperti berikut :
<embed type="application/x-shockwave-flash" flashvars="audioUrl=alamat_link_sumber_lagu" src="http://www.google.com/reader/ui/3523697345-audio-player.swf" width="300" height="27" quality="best" wmode="transparent"></embed>
Yang harus anda ganti adalah kode alamat_link_sumber_lagu , itu adalah alamat sumber lagu. Darimana kita dapat alamat link sumber lagu? Kita upload dulu filenya ke file hosting di internet, contoh kali ini adalah akan menggunakan google site, nanti setelah musiknya diupload, alamat sumber lagunya akan kita dapatkan.
Upload File Di Google Site
Langkah pertama yang harus anda persiapkan adalah upload file lagu yang akan dipasang ke Google Site, oleh karenanya siapkan pula lagunya. Berikut adalah langkah-langkah untuk mengupload lagu ke google site :
- Silahkan kunjungi sites.google.com/?hl=id
- Apabila anda sudah mempunyai akun gmail, login pada form yang tersedia. Namun, bila belum mempunyai akun gmail, bacalah dulu panduan tentang cara membuat akun gmail.

- Alihkan perhatiah ke sebelah kiri monitor, lalu klik tombol Create

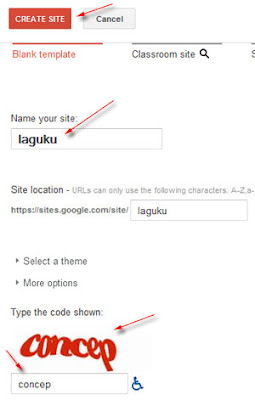
- Ada beberapa form yang harus diisi.
- Name Your Site : beri nama apa saja sesuai keinginan, misal : laguku
- Type the code shown : tulis kode yang muncul
- Lanjutkan dengan klik tombol Create.

- Setelah halaman tercipta, alihkan perhatian kesebelah kanan atas monitor, kemudian klik icon untuk membuat New Page.

- Buatlah sebuah halaman baru, isi form yang diminta.
- Name your page : isi dengan apa saja. Misal : kumpulan lagu
- Select template to use : klik dulu menu nya, setelah opsinya keluar pilih File Cabinet
- Lanjutkan dengan klik tombol Create

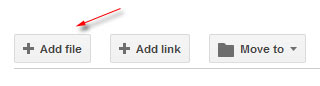
- Klik tombol Add File. Silahkan pilih file lagu yang ingin diupload dari komputer anda.

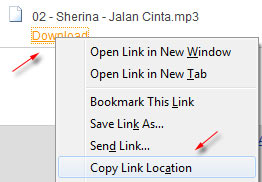
- Setelah file berhasil diupload, akan muncul link bertuliskan download. Klik kanan link tersebut lalu pilih Copy Link Location (bila anda menggunakan firefox).

- Paste pada notepad atau apa saja agar alamat file tersebut bisa digunakan nantinya. Contoh alamat file (alamat sumber lagu) :
https://sites.google.com/site/gallerylagu/kumpulan-lagu/02%20-%20Sherina%20-%20Jalan%20Cinta.mp3?attredirects=0&d=1
- Hapuslah kode dibelakangnya, yaitu ?attredirects=0&d=1 karena kode tersebut tidak perlu digunakan. Jadi, kode sumber lagu yang akan kita gunakan adalah :
https://sites.google.com/site/gallerylagu/kumpulan-lagu/02%20-%20Sherina%20-%20Jalan%20Cinta.mp3
- Langkah upload file selesai
<embed type="application/x-shockwave-flash" flashvars="audioUrl=https://sites.google.com/site/gallerylagu/kumpulan-lagu/02%20-%20Sherina%20-%20Jalan%20Cinta.mp3" src="http://www.google.com/reader/ui/3523697345-audio-player.swf" width="300" height="27" quality="best" wmode="transparent"></embed>
Berikut contoh player yang nanti akan muncul (klik tombol play untuk menjalankan):
Langkah selanjutnya adalah memasang kode tersebut di blog anda, tentu bisa disidebar atau dimana saja sesuai dengan keinginan. Namun, sebagai contoh kita akan memasangnya dibagian sidebar blog.
- Silahkan login ke blogger dengan akun anda.
- Klik pada nama blog anda.
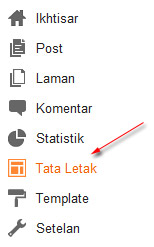
- Klik menu Tata Letak

- Klik Tambah Gadget

- Klik pada widget HTML/Javascript

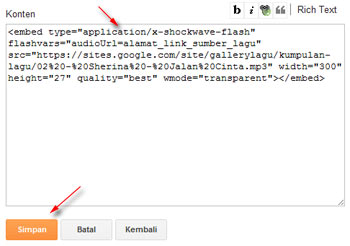
- Paste kode musik seperti yang telah kita persiapkan tadi

- Klik tombol Simpan
- Selesai.
Itulah contoh bagaimana cara memasang lagu dengan mengupload sendiri. Untuk lagu yang telah tersedia tampa harus upload lagunya, anda bisa menggunakan situs berikut :
http://www.singingbox.org/index2.php
Sebagai tambahan, panduan Cara Pasang Musik Di Blog ini hanya sebatas memasang lagu di blog, janganlah disalah gunakan untuk membagi-bagi file musik karena itu ilegal atau melanggar hukum yang berlaku. Segala tindakan penyalahgunaan tanggung jawab anda masing-masing
Blogazine sebuah konsep blogging yang berbeda
Anda memasuki blogazine area. Harap tenang, baca sampai tuntas dan jangan asal komen.
Author and design by: Hendro Prayitno

Blogazine adalah blog dan magazine [majalah] jadi blog bergaya majalah dengan tampilan berbeda di setiap halaman
Banyak manfaat jika menerapkan blogazine, kita bisa mempelajari banyak hal tentang coding dan desain. Dan yang pastinya blogazine adalah seni yang melahirkan berbagai macam ide dan inspirasi. Blogazine bukanlah trend namun blogazine adalah sebuah konsep blogging yang berbeda.
Blogazine itu Apa sih?
Seperti layaknya anda membaca majalah, maka anda akan menemukan desain yang berbeda di setiap lembaranya. Begitu pula yang di namakan blogazine, dalam definisinya blog dan magazine, yaitu blog bergaya majalah dengan tampilan yang berbeda di setiap halaman. Wow..Amazing, ini butuh waktu dan pengetahuan yang luas bung. Oh, saya akan menjawab itu. Jelas memang semua ada waktu dan semua butuh proses, itupun semua di dasari dengan niat. Jika niat pastinya semua akan lancar saja dan waktu itu kita yang mengatur.
Begitu pula jika kita ingin sekali membuat blogazine,,emm..blogazine itu adalah ide. Jika di cermati blogazine memerlukan pemahaman sederhana dan memerlukan ide desain. Apa kira-kira yang di butuhkan? so pastinya tentang CSS dan HTML. Seperti misal jika anda ingin menerapkan konsep ini di mesin blogspot, maka anda pun harus menyadari bahwa anda akan bermain CSS dan HTML, bila perlu dengan Javascript.
Pada dasarnya dalam pengkodean CSS dan HTML itu kita harus mengenal ID dan Class dari kode tersebut. Oke, misal saja kita akan membuatnya di blogspot. Jika menerapkan di mesin blogspot prinsipnya kita harus menyadari bahwa blogspot tak punya plugin seperti wp post styling yang ada di wp. Jadi kita hanya bisa menambahkan kode di bawah posting, dan itu tidak valid karena kode CSS internal lebih baik di taruh di antara <head></head> oke, kita akan praktek sedikit, bagaimana menghilangkan salah satu elemen, misal di blogspot:
<style type='text/css'>
#sidebar{display:none}
.entry-title{display:none;}
</style>
Di sini kita menambahkan di postingan kita cukup di bawahnya, tapi ingat kita memposting harus di edit HTML bukan di compose id dengan tanda pagar dalam CSS dan class dengan tanga titik. Jadi gambarannya seperti ini:
<p>ISI DARI POSTINGAN KITA</p>
<style type='text/css'>
#sidebar{display:none}
.entry-title{display:none;}
</style>
Nah setelah kita publish maka sidebar dan judul posting akan menghilang karena kita mendisplay none. Anda pun bisa melakukannya dengan id yang lainnya atau dengan class, caranya anda tekan ctrl+u dan lihat kodenya, misalkan anda menemukan dalam html yang seperti ini:
<div class="entry-title">
</div>
<div id="sidebar">
</div>
BINGGO.... anda sudah menemukan satu id dan satu class, maka selanjutnya itu tergantung kreasi anda, ingat blogazine itu ide dan kreasi sendiri.
Oke, saya akan beropini tentang blogazine salah satunya yang saya pertentangkan adalah banyak yang menganggap blogazine itu adalah trend. Dan saya sangat tidak setuju jika blogazine hanya sekedar trend, karena blogazine menurut saya adalah suatu konsep blogging yang berbeda. Jika anda berpikir tentang trend, coba jawab pertanyaan ini. Musik apa yang sedang trend sekarang, dan musik apa yang trend di era 80'an. So, jika kita mengganggap trend maka itu bisa tenggelam oleh trend lainnya namun jika saja kita menganggap ini adalah konsep maka kita akan terus mengembangkannya.
Istilah trend dalam blogazine itu muncul ketika Smashing magazine meluncurkan artikel The Death Of borring blogpost. Padahal artikel itu tidak menganggap blogazine suatu trend, namun di Indonesia dan banyak di negara lain pula salah presepsi tentang makna artikel tersebut. Sehingga blogazine di anggap hanya trend semata.
Aihhh...ini bukan trend bung, ini konsep atau cara blogging yang berbeda. Ketika seorang blogger bosan dengan gonta-ganti template, ketika seorang blogger ingin menampilkan karyanya, dan ketika seorang blogger ingin membuat sesuatu yang berbeda.
Kami pun mempunyai group dan komunitas di Indonesia, di facebook kami menamakan Kopizine dan situsnya adalah blogazinist[dot]com. Anda bisa bergabung di blogazinist sebagai penulis dan mencoba kemampuan desain artikel. Untuk perkembangannya blogazine berkembang sangat pesat di tahun 2011 khususnya di Indonesia. Kami pun sering membuat kompetisi, seperti posting desain tentang pulau komodo, membuat desain koran, membuat cover majalah, membuat desain teks yang unik dan masih banyak lagi ide yang bisa di sampaikan dalam kompetisi tersebut. So..kesimpulan dari artikel ini adalah belajar mengenal apa itu blogazine dan menyukainya, karena jika kita sudah tau dan suka maka semua itu akan di bawa enjoy dan tanpa beban.
Semoga artikel ini bisa membangkitkan semangat berkreasi dalam dunia blogging. Terima kasih buat kang rohman yang sudah mengijinkan saya memposting di Kolom Tutorial. Spesial juga untuk om-ipit, coen, Rulli Long filed, Aryandhani, Andre pandet, Mr Kim, Rudy Azhar dan seluruh blogger di Indonesia yaitu anda semua SAHABATKU. Keep on bloggazine.
Tentang penulis
Hendro Prayitno nama saya namun lebih akrab di panggil amdhas, itu nama dari kecil. Saya adalah seorang Ayah yang ingin menjadi diri sendiri mempunyai cita-cita yaitu ingin berguna untuk keluarga, Agama dan bangsa. Amin. Blog yang saya kelola sebenarnya banyak namun anda bisa mengunjungi jika berkenan di http://amdhas.tk So...Salam Persahabatan.

Komentar blogazine
Cara membuat tulisan berjalan (marquee)
Cara membuat tulisan berjalan (marquee) – Mungkin anda pernah mengunjungi sebuah blog atau website yang terdapat tulisan berjalan dan dalam hati anda bertanya, bagaimana cara membuat tulisan berjalan seperti itu yah?
bgcolor="warna" » Untuk mengatur warna background (latar belakang) teks
direction="left/right/up/down" » Mengatur arah gerakan teks
behavior="scroll/slide/alternate" » Untuk mengatur perilaku gerakan
Scroll » teks bergerak berputar
Slide » teks bergerak sekali lalu berhenti
Alternate » teks bergerak dari kiri kekanan lalu balik lagi ( bolak-balik bo)
title="pesan" » Pesan akan muncul saat mouse berada di atas teks
scrollmount="angka" » mengatur kecepatan geraka, semakin besar angka semakin cepat gerakannya.
scrolldelay="angka" » Untuk mengatur waktu tunda gerakan dalam mili detik
loop="angka|-1|infinite" » Mengatur jumlah loop
width="lebar" » Mengatur lebar blok teks dalam pixel atau persen
Agar lebih jelas akan Kang Rohman sertakan contohnya :
Contoh marquee dari gerakan :
Contoh hasilnya :
ganti kata "left" dengan keinginan anda yaitu bisa : right, up, down .
Contoh marquee dengan variasi hurup dan warna latar belakang :
Agar lebih menarik, kode marquee juga bisa dipadukan dengan javascript sederhana, seperti onmouseover="this.stop()" onmouseout="this.start()" . Dengan kode javascript tersebut, tulisan berjalan akan seketika berhenti apabila pointer mouse komputer pengunjung blog kita mengarah ke tulisan yang berjalan, dan akan berjalan kembali apabila pointer mouse dipindah ke tempat lain.
Contoh, silahkan arahkan pointer mouse anda ke area marquee di bawah ini :
Contoh kodenya :
Contoh hasilnya :
Contoh kode marquee yang di dalam nya terdapat link :
Itu adalah beberapa contoh variasi kode marquee yang bisa di berikan, silahkan anda otak-atik sendiri agar tercipta variasi-variasi dari marquee ini.
Cara membuat tulisan berjalan (marquee)
Untuk membuat tulisan berjalan itu sangat mudah karena hanya dengan kode HTML sederhana sudah akan tercipta sebuah tulisan berjalan. Kode HTML untuk membuat tulisan berjalan di kenal dengan perintah Marquee. Kode dasar perintah marquee adalah sebagai berikut :<marquee>Tulisan disini akan berjalan</marquee>Selain kode dasar marquee, ada perintah lain (umumnya disebut sebagai atribut) yang disisipkan untuk mengatur keindahan tampilan tulisan yang berjalan. Atribut yang sering di gunakan dalam kode marquee adalah :
bgcolor="warna" » Untuk mengatur warna background (latar belakang) teks
direction="left/right/up/down" » Mengatur arah gerakan teks
behavior="scroll/slide/alternate" » Untuk mengatur perilaku gerakan
Scroll » teks bergerak berputar
Slide » teks bergerak sekali lalu berhenti
Alternate » teks bergerak dari kiri kekanan lalu balik lagi ( bolak-balik bo)
title="pesan" » Pesan akan muncul saat mouse berada di atas teks
scrollmount="angka" » mengatur kecepatan geraka, semakin besar angka semakin cepat gerakannya.
scrolldelay="angka" » Untuk mengatur waktu tunda gerakan dalam mili detik
loop="angka|-1|infinite" » Mengatur jumlah loop
width="lebar" » Mengatur lebar blok teks dalam pixel atau persen
Agar lebih jelas akan Kang Rohman sertakan contohnya :
Contoh marquee dari gerakan :
<marquee align="center" direction="left" height="200" scrollamount="2" width="30%"> marquee dari kanan ke kiri </marquee>
Contoh hasilnya :
ganti kata "left" dengan keinginan anda yaitu bisa : right, up, down .
Contoh marquee dengan variasi hurup dan warna latar belakang :
<div align="left"><font face="georgia" color="White"><strong><marquee bgcolor="red" width="70%" scrollamount="3" behavior="alternate"> </marquee></strong></font></div>Contoh hasilnya :
Agar lebih menarik, kode marquee juga bisa dipadukan dengan javascript sederhana, seperti onmouseover="this.stop()" onmouseout="this.start()" . Dengan kode javascript tersebut, tulisan berjalan akan seketika berhenti apabila pointer mouse komputer pengunjung blog kita mengarah ke tulisan yang berjalan, dan akan berjalan kembali apabila pointer mouse dipindah ke tempat lain.
Contoh, silahkan arahkan pointer mouse anda ke area marquee di bawah ini :
Contoh kodenya :
<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" direction="up" width="50%" height="200" align="center"> silahkan tunjuk ke sini </marquee>
Contoh hasilnya :
Contoh kode marquee yang di dalam nya terdapat link :
<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" direction="up" width="100%" height="100" align="center">Contoh hasilnya :
<a href=" http://www.krtutorplus.com/">cara membuat blog</a><br/>
<a href="http://krtutorplus.com/2007/04/bikin-blog.html">Membuat blog </a><br/>
<a href="http://www.krtutorplus.com/2007/08/membuka-program-periklanan.html">Pasang Iklan </a><br/>
</marquee>
<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" direction="down" width="100%" height="100" align="center">
<a href="http://www.krtutorplus.com/2007/08/membuka-program-periklanan.html">Pasang Iklan </a>
<a href="http://krtutorplus.com/2007/04/bikin-blog.html">Membuat blog </a><br/>
<a href=" http://www.krtutorplus.com/">cara membuat blog</a><br/>
</marquee>
Itu adalah beberapa contoh variasi kode marquee yang bisa di berikan, silahkan anda otak-atik sendiri agar tercipta variasi-variasi dari marquee ini.
Cara memasang tulisan berjalan di blog
Bila anda bertanya, sesudah membuat kode marquee lalu untuk di pasang di blognya bagaimana? Tentu jawabannya ya terserah anda mau di pasang di mana. Namun, sebagai contoh berikut adalah cara memasang kode marquee di sidebar blogger.- Silahkan login ke blogger dengan akun anda.
- Klik pada nama blog anda.
- Klik menu Tata Letak

- Klik Tambah Gadget

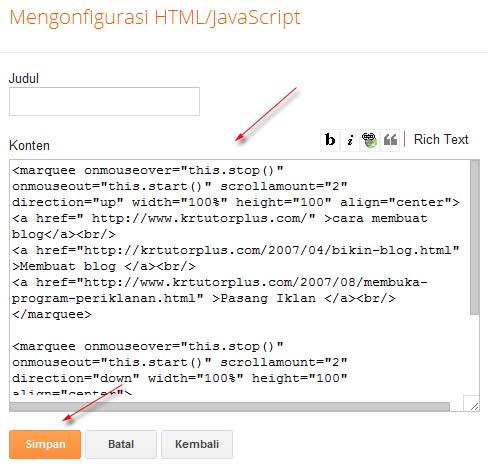
- Klik pada widget HTML/Javascript

- Pasanglah kode marquee yang telah anda buat sesuai degan yang Kang Rohman terangkan diatas.

- Klik tombol Simpan
- Selesai.
Cara membuat banner animasi
Cara membuat banner animasi – banner animasi terkadang lebih menarik perhatian bila di bandingkan dengan banner biasa yang diam dan statis. Oleh karenanya banyak para pebisnis online lebih suka menggunakan banner animasi untuk sarana promosi produk ataupun jasa yang mereka miliki.
Bagi mereka yang terlatih dalam menggunakan berbagai software design grahic tentu tidak ada masalah untuk membuat banner animasi, namun akan berbeda keadaannya bagi yang awam termasuk kang rohman. Akan tetapi tentu banyak cara untuk mencapai sesuatu termasuk masalah pembuatan banner animasi. Untuk kita yang awam, banyak layanan online baik gratis ataupun berbayar yang bisa kita pergunakan.
Banner animasi umumnya dibuat dalam file gambar berekstensi gif serta gambar dalam bentuk banner flash. Berikut beberapa contoh website yang menyediakan layanan membuat banner animasi :
Gif Banner
- http://picasion.com
- http://www.loogix.com
- http://www.createagif.net
- http://gickr.com
Flash banner
- http://www.123-banner.com
- http://bannersabc.com
- http://www.flashbannernow.com
- http://www.quickbanner.com
- http://www.flash-banner-maker-online.com
Cara membuat banner animasi
Sebagai contoh, Kang Rohman akan bahas bagaimana cara membuat banner animasi berupa banner gif di http://picasion.com. Berikut adalah langkah-langkahnya :
- Buatlah 2 atau 3 buah banner misal ukuran 125x125 px. Contoh :



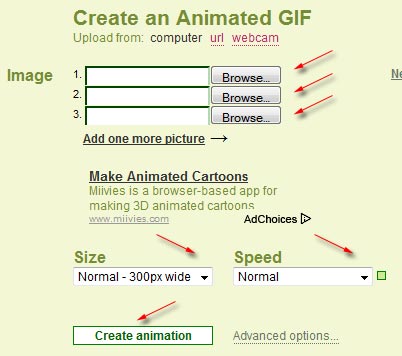
- Silahkan kunjungi website http://picasion.com
- Klik tombol browse untuk memasukkan file banner

- Pilih ukuran banner yang sesuai dengan keinginan pada opsi Size.
- Pilih kecepatan animasi pada opsi Speed
- Klik tombol Create Animation
- Banner animasi anda telah dibuat. Contoh hasilnya :

- Anda dapat menyimpan file banner animasi tersebut, atau bisa juga menggunakan link yang di berikan.
- Selesai
Ah ternyata sangat mudah membuat banner animasi.
Untuk selanjutnya anda dapat memasang gambar tersebut di blog anda. Semoga artikel tentang cara membuat banner animasi ini dapat bermanfaat bagi anda.
Cara mengganti template blog
Cara mengganti template blog – Apa sih sebenarnya template blog itu? Template blog atau website adalah desain-desain halaman blog ataupun website beserta seluruh komponennya (misal : gambar, stylesheet, dsb) baik berupa file statis maupun file dinamis yang berupa program atau aplikasi yang berjalan sebagai aplikasi web. Seperti yang anda lihat saat ini di blog kang rohman, bahwa terlihat tatanan gambar serta tulisan di layar monitor anda, itulah yang dinamakan template.
Di blogger atau blogspot, anda dapat dapat mengganti template blog anda secara leluasa sesuai dengan selera dan keinginan masing-masing. Jika anda telah mahir membuat template sendiri, anda dapat menggunakan template tersebut untuk blog anda. Namun, jika anda masih awam dalam membuat template, pihak blogger atau blogspot sendiri telah menyediakan beberapa template yang bisa anda pilih sesuai dengan keinginan.
Selain itu, anda dapat pula mengunduh atau mendownload template blogger gratis dari penyedia template blogger, salah satu contoh website yang menyediakan template blogger tersebut adalah beralamat di http://www.blogspottutorial.com, disana terdapat ratusan template blogger yang bisa anda gunakan secara gratis. Namun, jika anda menggunakan template gratis, syarat yang harus ditaati adalah tidak boleh menghapus atau menghilangkan credit link dari pembuat template tersebut. Dengan tidak membuang link credit pembuat template, itu adalah sebagai apresiasi atas kerja keras mereka dalam menyediakan template secara gratis.
Cara mengganti template blog
Langsung ke topik utama, cara mengganti template di blogspot atau blogger ada dua cara, yaitu mengganti template dengan yang disediakan blogger, atau mengganti template dengan template yang didapat dari penyedia template. Berikut ulasannya :
Ganti Template dengan yang disediakan blogger
Berikut cara-cara untuk mengganti template dengan template yang telah disediakan blogger:
- Silahkan login ke blogger dengan ID anda.
- Klik pada nama blog anda.
- Klik menu template.

- Klik tombol Ubahsesuaikan

- Klik pada pilihan template yang tersedia. Selain itu, anda dapat pula memilih background atau gambar latar belakang dari template tersebut. Jika sudah cocok dengan salah satu template, klik Terapkan ke Blog.

- Selesai.
Ganti Template dengan template dari penyedia template
Berikut cara-cara untuk mengganti template dengan template dari penyedia template :
- Download terlebih dahulu template yang anda sukai pada website penyedia template blog gratis. Salah satu contoh anda bisa download di http://www.blogspottutorial.com.
- File template yang di download, biasanya masih dalam bentuk terkompresi (zip atau rar), oleh karenanya anda perlu mengekstrak atau menguraikan file tersebut dengan software ekstraktor seperti WinZip atau WinRar, Namun jika anda tidak memiliki software tersebut, anda bisa mengekstraknya secara online di http://wobzip.org.

- Yang nanti di upload atau di unggah ke blogger hanyalah file yang berekstensi .xml.
- Silahkan login ke blogger dengan ID anda.
- Klik pada nama blog anda.
- Klik menu Template.

- Klik tombol Cadangkan/Pulihkan yang ada dibagian atas kanan monitor.

- Disarankan untuk membuat backup terlebih dahulu, klik pada tombol Unduh Template Lengkap.
- Klik tombol Choose File, pilih file template yang tadi didownload dan telah diekstrak ( file ekstensi .xml saja ). Kemudian klik tombol Unggah.

- Tunggu beberapa saat hingga proses selesai
- Selesai.
Kini tampilan blog anda lebih terasa fresh dibanding sebelumnya
Selamat mencoba!
Cara membuat link
Cara membuat link – Bila anda adalah seorang blogger, anda tentu harus mengerti bagaimana cara membuat link, karena ini adalah hal yang sangat penting terutama jika anda di masa mendatang tertarik dengan ilmu SEO (Search Engine Optimization).
Link atau dalam bahasa Indonesia disebut dengan tautan adalah tulisan atau gambar yang apabila di klik akan menuju halaman tertentu sesuai dengan yang di tentukan oleh pembuat link. Sebagai contoh silahkan anda klik tulisan berikut ini : cara membuat blog, maka apabila anda klik akan menuju halaman depan blog ini.
Cara membuat link
Ada banyak cara membuat link, tergantung aplikasi web yang anda gunakan. Jika anda menggunakan blogger, kode yang digunakan adalah kode HTML. Apa yang harus anda persiapkan ketika membuat link? Yang harus anda persiapkan adalah :
- Kode HTML untuk membuat link.
- Kata-kata yang ingin di jadikan link. Contoh : membuat blog
- Alamat tujuan link apabila nanti di klik. Contoh alamat link : http://www.krtutorplus.com/2007/04/bikin-blog.html
Kode HTML dasar untuk membuat link :
<a href="alamat_link">kata yang di jaikan link</a>
Setiap halaman yang bisa anda buka di internet, halaman tersebut pada dasarnya pasti mempunyai alamat link. Alamat link bisa anda lihat di address bar browser internet anda. Contoh untuk halaman yang sedang anda baca saat ini alamat linknya adalah : http://www.krtutorplus.com/2007/04/membuat-link-1.html
Contoh gambar kenapa kang Rohman bisa menuliskan alamat tersebut :

Jadi, jangan bertanya lagi bagaimana cara mengetahui suatu alamat link.
Kembali kepada cara membuat link, sebagai contoh untuk membuat sebuah alamat link dengan alamat tujuan :
http://www.krtutorplus.com/2007/04/bikin-blog.html
Sedangkan kata yang ingin dijadikan link adalah :
membuat blog
Maka kode HTMl yang harus di buat adalah sebagai berikut :
<a href="http://www.krtutorplus.com/2007/04/bikin-blog.html">membuat blog</a>
Dan berikut adalah contoh hasil dari kode tersebut :
membuat blog
Hanya itu saja, mudah tidak?
Cara membuat link dalam postingan blogger
Sebuah software blog di rancang agar mudah untuk digunakan, dalam membuat link pun sebenarnya anda tidak di tuntut untuk bisa membuat link menggunakan kode HTML, karena sudah tersedia fasilitas untuk membuat link.
Hal yang sering membuat link adalah dalam sebuah artikel, oleh karenanya berikut adalah cara membuat link dalam postingan blogger.
- Silahkan login ke blogger, lalu buatlah sebuah postingan baru.
- Silahkan isi dengan artikel yang anda inginkan.
- Tandai kata-kata yang ingin anda buat link (tautan).
- Klik tool untuk membuat link, lihat gambar di bawah :

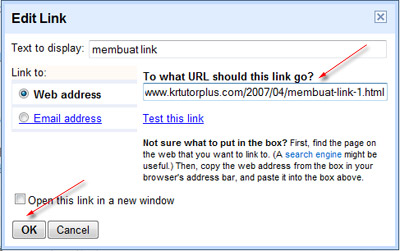
- Isilah dengan alamat link tujuan yang anda inginkan. Lanjutkan dengan klik OK.

- Silahkan publikasikan jika anda rasa semua telah siap.
- Silahkan lihat hasilnya. Seharusnya kata-kata tadi menjadi sebuah link.
- Selesai,
Cara membuat link di sidebar
Untuk memasang link di kolom samping blog anda (sidebar) beda lagi caranya. Ada dua cara, yaitu menggunakan kode HTML melalui widget HTML/Javascript atau menggunakan widget daftar link.
Membuat link melalui widget HTML/Javascript
- Silahkan login ke blogger dengan akun anda.
- Klik pada nama blog anda.
- Klik menu Tata Letak

- Klik Tambah Gadget

- Klik pada widget HTML/Javascript

- Buat kode HTML untuk membuat link yang telah Kang Rohman terangkan diatas.

- Klik tombol Simpan
- Selesai.
Membuat link melalui widget Daftar Link
- Silahkan login ke blogger dengan akun anda.
- Klik pada nama blog anda.
- Klik menu Tata Letak

- Klik Tambah Gadget

- Klik pada widget Daftar Link

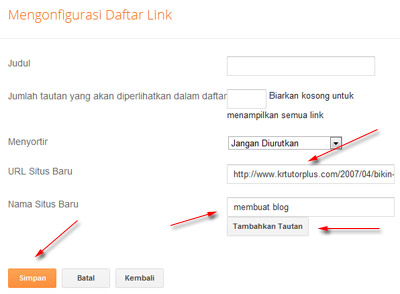
- Masukkan alamat link pada form isian URL Situs Baru, masukkan kata-kata yang ingin di jadikan link ke form isian Nama Situs Baru. Lanjutkan dengan klik Tambah Tautan

- Klik tombol Simpan
- Selesai.
Kekurangan membuat link melalui widget daftar link adalah tampilan link yang kaku membentuk list (daftar), sedangkan melalui widget HTML/Javascript lebih leluasa sesuai dengan keinginan.
Kode Link pada berbagai aplikasi web
Aplikasi web bukan hanya blogger, namun masih banyak yang lainnya. Cara membuat link pada masing-masing aplikasi sungguh berbeda. Beberapa contoh kode membuat link yang populer :
<a href="alamat_link">kata yang di jaikan link</a>
[url=alamat_link]kata yang di jaikan link[/url]
[link=alamat_link]kata yang di jaikan link[/link]
[alamat_link kata yang di jaikan link]
Kode-kode diatas hanya contoh saja, karena masih banyak variasi lainnya yang tentu saja tidak dapat di terangkan karena artikel ini akan terlalu panjang untuk di baca.
Semoga saja artikel cara membuat link ini dapat bermanfaat bagi anda yang membacanya.
Cara mendaftar adf.ly
Berburu Dollar dari adf.ly - Salah satu lagi cara untuk menghasilkan uang yang baru-baru ini sering digunakan oleh para Blogger adalah dengan menggunakan situs adf.ly. Situs ini terbukti akan memberikan kita dollar setiap link yang kita buat diklik oleh seseorang. Cara kerja situs ini sangatlah mudah, anda hanya diharuskan memasukkan link yang ingin anda jadikan sebagai penghasil uang, lalu Adf.ly akan memberikan link baru alias link pengganti yang jika diklik, kita akan mendapatkan dollar, piye? mudah to?.
Misalkan saja seperti ini, saya mempunyai link download
http://www.microsoft.com/downloads/details.aspx?FamilyID=a1a48de1-e264-48d6-8439-ab7139c9c14d&displaylang=id
Lalu link tersebut saya masukkan ke adf.ly, maka adf.ly akan memberikan link baru yang jika diklik, kita akan mendapatkan dollar. Link yang diberikan oleh adf.ly lebih pendek, seperti http://adf.ly/Aqu. Jadi intinya adf.ly ini juga digunakan untuk memperpendek suatu link dan menyembunyikan link aslinya, seperti tinyurl dan usercash. Tapi kehebatan adf.ly daripada yang lain adalah, seperti diatas tadi, kita akan dibayar setiap link kita diklik.
O'iya, jika anda ingin menggunakan layanan ini, sebelumnya anda harus mendaftar atau membuat akun di adf.ly. Jangan cemas, karena jika anda mendaftar, anda langsung mendapatkan bonus $5.
Dan berikut ini adalah detail tentang adf.ly:
Bagaimana Cara Mendaftar?
Mendaftar ke adf.ly sagatlah mudah, caranya:
1. buka adf.ly
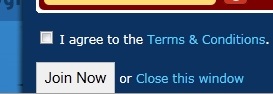
2. Lalu klik 'Join Now'

3. Anda akan disuruh untuk mengisi formulir pendaftaran
4. jika semua sudah terisi, klik 'Join Now'

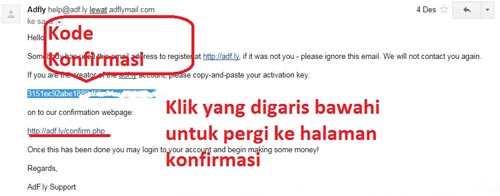
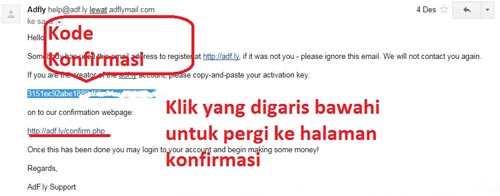
5. Sekarang cek E-Mail. adf.ly akan mengirimkan email konfirmasi kepada anda. Coba cari di inbox, jika tidak ada, mungkin email masuk ke spam. Jika sudah ketemu, langsung dibuka saja emailnya. Anda akan menemui kode konfirmasi dan link untuk pergi ke halaman aktifasi pada email tersebut.

6. Blok kode konfirmasi dan copy ke halaman aktifasinya.
7. Nah, berarti anda sudah terdaftar ke adl.fy
Log In ke adf.ly
Sebelum membuat link dan menghasilkan uang, anda diharuskan untuk log in atau mesuk ke akun adl.fy masing-masing. Caranya sagatlah mudah, buka http://adf.ly/. Lalu coba lihat pada bagian bawah halaman, anda akan menemui form untuk login ke adlfy. Lalu tinggal memasukkan alamat email dan password yang telah anda buat tadi. Terakhir, klik login.
Membuat link agar menghasilkan dollar
OK, sekarang kita akan langsung membuat link tersebut, langkahnya:
1. Login dulu ke adf.ly
2. Persiapkan link yang akan dijadikan mesin penghasil dollar
3. Copy link tersebut dan pastekan ke textbox di bagian atas halaman, contohnya saja seperti gambar dibawah ini

4. Klik "Shrink!"
5. Jreeeng, link akan menjadi pendek (jika link tersebut diklik, maka secara otomatis anda akan mendapatkan dollar).
6. Copy link tersebut dimana-mana
Nb: Sekedar tips saja, untuk memasarkan link yang telah diconvert ini bisa dilakukan dengan cara memasangkannya di facebook, twitter, forum dan lain sebagainya.
Nama Penulis: Lintang
Tentang Penulis: Anak yang 30% cita-citanya sebagai penulis, 28,5$ sebagai professional Blogger, dan sisanya sebagai programmer.
Blog: http://lintangbg.blogspot.com
Misalkan saja seperti ini, saya mempunyai link download
http://www.microsoft.com/downloads/details.aspx?FamilyID=a1a48de1-e264-48d6-8439-ab7139c9c14d&displaylang=id
Lalu link tersebut saya masukkan ke adf.ly, maka adf.ly akan memberikan link baru yang jika diklik, kita akan mendapatkan dollar. Link yang diberikan oleh adf.ly lebih pendek, seperti http://adf.ly/Aqu. Jadi intinya adf.ly ini juga digunakan untuk memperpendek suatu link dan menyembunyikan link aslinya, seperti tinyurl dan usercash. Tapi kehebatan adf.ly daripada yang lain adalah, seperti diatas tadi, kita akan dibayar setiap link kita diklik.
O'iya, jika anda ingin menggunakan layanan ini, sebelumnya anda harus mendaftar atau membuat akun di adf.ly. Jangan cemas, karena jika anda mendaftar, anda langsung mendapatkan bonus $5.
Dan berikut ini adalah detail tentang adf.ly:
- Setiap kita mendaftar,kita akan langsung mendapatkan bonus $5
- Setiap link yang di klik pengunjung site kita, akan mendapatkan $0.001
- Pembayaran apabila mencapai $20
- Pembayaran menggunakan paypal dan akan di proses setelah 48 jam – 72 jam
Bagaimana Cara Mendaftar?
Mendaftar ke adf.ly sagatlah mudah, caranya:
1. buka adf.ly
2. Lalu klik 'Join Now'

3. Anda akan disuruh untuk mengisi formulir pendaftaran
- Your Name: Silakan isi dengan nama anda
- E-mail: masukkan alamat e-mail anda (nanti akan digunakan untuk konfirmasi)
- Retype E-mail: diisi dengan e-mail sekali lagi
- Password: isikan dengan password yang anda inginkan
- Retyper password: isi dengan password yang telah anda buat tadi
- Account type: pilih Link Shriker juka anda ingin menjadi penyebar link
4. jika semua sudah terisi, klik 'Join Now'

5. Sekarang cek E-Mail. adf.ly akan mengirimkan email konfirmasi kepada anda. Coba cari di inbox, jika tidak ada, mungkin email masuk ke spam. Jika sudah ketemu, langsung dibuka saja emailnya. Anda akan menemui kode konfirmasi dan link untuk pergi ke halaman aktifasi pada email tersebut.

6. Blok kode konfirmasi dan copy ke halaman aktifasinya.
7. Nah, berarti anda sudah terdaftar ke adl.fy
Log In ke adf.ly
Sebelum membuat link dan menghasilkan uang, anda diharuskan untuk log in atau mesuk ke akun adl.fy masing-masing. Caranya sagatlah mudah, buka http://adf.ly/. Lalu coba lihat pada bagian bawah halaman, anda akan menemui form untuk login ke adlfy. Lalu tinggal memasukkan alamat email dan password yang telah anda buat tadi. Terakhir, klik login.
Membuat link agar menghasilkan dollar
OK, sekarang kita akan langsung membuat link tersebut, langkahnya:
1. Login dulu ke adf.ly
2. Persiapkan link yang akan dijadikan mesin penghasil dollar
3. Copy link tersebut dan pastekan ke textbox di bagian atas halaman, contohnya saja seperti gambar dibawah ini

4. Klik "Shrink!"
5. Jreeeng, link akan menjadi pendek (jika link tersebut diklik, maka secara otomatis anda akan mendapatkan dollar).
6. Copy link tersebut dimana-mana
Nb: Sekedar tips saja, untuk memasarkan link yang telah diconvert ini bisa dilakukan dengan cara memasangkannya di facebook, twitter, forum dan lain sebagainya.
Nama Penulis: Lintang
Tentang Penulis: Anak yang 30% cita-citanya sebagai penulis, 28,5$ sebagai professional Blogger, dan sisanya sebagai programmer.
Blog: http://lintangbg.blogspot.com
Cara membuat Blog di Blogger
Cara membuat Blog di Blogger - Blog merupakan sigkatan dari “Web log” adalah salah satu aplikasi web berupa tulisan-tulisan yang umum disebut sebagai posting pada halaman web. Tulisan-tulisan tersebut seringkali diurut dari yang terbaru dan diikuti oleh yang lama.
Pada awalnya, blog dibuat adalah sebagai catatan pribadi yang disimpan secara online, namun kini isi dari sebuah blog sangat bervariatif ada yang berisi tutorial ( contoh blog ini ), curhat, bisnis dan lain sebagainya. Secara umum, blog tidak ada bedanya dengan website pada umumnya yang ada di internet.
Flatform blog atau seringkali disebut dengan mesin blog dibuat sedemikian rupa oleh para designer/programer penyedia blog agar mudah untuk digunakan. Dulu, untuk membuat aplikasi web diperlukan pengetahuan tentang pemrograman HTML, PHP, CSS dan lain sebagainya, dengan blog semuanya menjadi mudah semudah menyebut angka 1 2 3.
Kenapa harus membuat blog di blogger.com bukan pada situs penyedia blog lainnya? Sebenarnya tidak ada keharusan untuk membuat blog di blogger, namun ada banyak kelebihan yang dimiliki blogger di banding dengan penyedia blog lain. Beberapa contoh kelebihan blogger di banding yang lain yaitu mudah dalam pengoperasian sehingga cocok untuk pemula, lebih leluasa dalam mengganti serta mengedit template sehingga tampilan blog anda akan lebih fresh karena hasil kreasi sendiri, custom domain atau anda dapat mengubah nama blog anda dengan nama domain sendiri misalkan contohsaja.blogspot.com di ubah menjadi contohsaja.com,sedangkan hosting tetap menggunakan blogspot dan masih tetap gratis.
Perlu ditekankan dari awal bahwa internet itu sifatnya sangat dinamis, sehingga mungkin saja dalam beberapa waktu kedepan panduan membuat blog di blogger ini akan sedikit berbeda dengan apa yang anda lihat di blogger.com
Untuk mengurangi hal yang tidak perlu di tulis, berikut cara membuat blog di blogger.com
Untuk tahap awal sepertinya sudah cukup, silahkan baca artikel lainnya tentang cara membuat blog di KR Tutor Plus.
Pada awalnya, blog dibuat adalah sebagai catatan pribadi yang disimpan secara online, namun kini isi dari sebuah blog sangat bervariatif ada yang berisi tutorial ( contoh blog ini ), curhat, bisnis dan lain sebagainya. Secara umum, blog tidak ada bedanya dengan website pada umumnya yang ada di internet.
Flatform blog atau seringkali disebut dengan mesin blog dibuat sedemikian rupa oleh para designer/programer penyedia blog agar mudah untuk digunakan. Dulu, untuk membuat aplikasi web diperlukan pengetahuan tentang pemrograman HTML, PHP, CSS dan lain sebagainya, dengan blog semuanya menjadi mudah semudah menyebut angka 1 2 3.
Cara membuat Blog di Blogger
Salah satu penyedia blog gratis yang cukup populer saat ini adalah blogspot atau blogger, dimana ketika mendaptar adalah melalui situs blogger.com namun nama domain yang akan anda dapatkan adalah sub domain dari blogspot, contoh : contohsaja.blogspot.comKenapa harus membuat blog di blogger.com bukan pada situs penyedia blog lainnya? Sebenarnya tidak ada keharusan untuk membuat blog di blogger, namun ada banyak kelebihan yang dimiliki blogger di banding dengan penyedia blog lain. Beberapa contoh kelebihan blogger di banding yang lain yaitu mudah dalam pengoperasian sehingga cocok untuk pemula, lebih leluasa dalam mengganti serta mengedit template sehingga tampilan blog anda akan lebih fresh karena hasil kreasi sendiri, custom domain atau anda dapat mengubah nama blog anda dengan nama domain sendiri misalkan contohsaja.blogspot.com di ubah menjadi contohsaja.com,sedangkan hosting tetap menggunakan blogspot dan masih tetap gratis.
Perlu ditekankan dari awal bahwa internet itu sifatnya sangat dinamis, sehingga mungkin saja dalam beberapa waktu kedepan panduan membuat blog di blogger ini akan sedikit berbeda dengan apa yang anda lihat di blogger.com
Untuk mengurangi hal yang tidak perlu di tulis, berikut cara membuat blog di blogger.com
Membuat Email
Salah satu syarat yang harus dipenuhi dalam membuat blog adalah anda memiliki alamat email yang masih aktif atau di gunakan. Jika anda belum mempunyai alamat email, silahkan daftar terlebih dahulu di gmail karena blogger adalah salah satu layanan dari Google maka ketika mendaftar ke blogger sebaiknya gunakan email gmail. Jika anda belum paham bagaimana cara membuat email, silahkan baca terlebih dahulu postingan cara membuat email gmail.Daftar Blog di blogger
- Silahkan kunjungi situs http://www.blogger.com
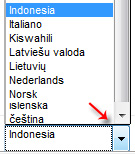
- Setelah halaman pendaftaran terbuka, alihkan perhatian ke sebelah kanan bawah, ubah bahasa ke Indonesia agar lebih mudah difahami.

- Silahkan langsung masuk/login dengan menggunakan username/nama pengguna serta password/sandi gmail anda ( akun email anda bisa untuk login ke blogger).

- Isilah formulir yang ada :
- Nama tampilan : isi dengan nama yang ingin tampil pada profile blog anda.
- Jenis Kelamin : pilih sesuai dengan jenis kelamin anda, misal : pria.
- Penerimaan Persyaratan : Beri tada ceklis sebagai tanda anda setuju dengan peraturan yangtelah di tetapkan oleh pihak blogger. Saran: sebaiknya anda membaca terlebih dahulu persyaratan yang ada agar anda tahu dan mengerti apa yang boleh dan tidak diperbolehkan ketika menggunakan layanan blogger.
- Klik tanda panah bertuliskan “Lanjutkan”.

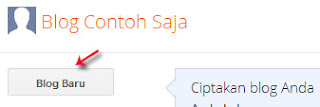
- Klik tombol “Blog Baru”.

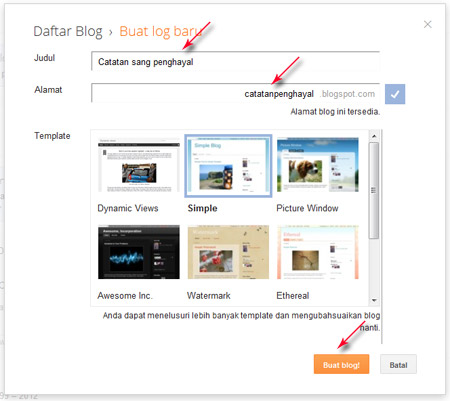
- Isilah formulir :
- Judul : Isi dengan judul blog yang di inginkan, misal : Coretan sang penghayal
- Alamat : isi dengan alamat blog yang di inginkan. Ingat! Alamat ini tidak dapat di edit kembali setelah dibuat, apabila anda ingin serius, maka pilihlah nama yang benar-benar anda inginkan.
- Template : pilih template (tampilan blog) yang disukai (ini dapat ganti kembali).
- Lanjutkan dengan klik tombol “Buat blog!”.

- Sampai disini blog anda telah berhasil di buat.
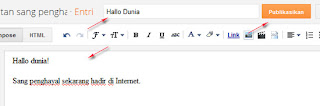
- Untuk menghindari spam filter, sebaiknya anda langsung posting sembarang saja. Klik tulisan “Mulai mengeposkan”.

- Isi judul serta artikel. Akhiri dengan klik tombol “Publikasikan”.

- Silahkan lihat blog anda dengan klik tombol “Lihat Blog”
- Selesai.
Untuk tahap awal sepertinya sudah cukup, silahkan baca artikel lainnya tentang cara membuat blog di KR Tutor Plus.
Subscribe to:
Posts (Atom)




