Contohnya seperti ini, kang rohman mempunyai satu blog dan blog tersebut saya daftarkan ke beberapa layanan iklan sebut saja google adsense, kliksayacom dan lain-lain. Misalkan blog saya topiknya campur, seperti: ekonomi, politik, entertainment dan lain sebagainya. Dalam hal ini, saya berkeinginan bahwa ketika artikel tersebut memiliki kategori ekonomi, maka iklan yang muncul adalah iklan google adsense. Sedangkan apabila artikel yang ada memiliki kategori politik, maka iklan yang muncul adalah iklan kliksayacom. Hal seperti itu bisa dilakukan dengan mudah.
Contoh lain seperti ini, misalkan blog Kang Rohman memasang iklan google adsense namun blog tersebut ikut juga program sponsored review. Jika dalam posting normal, iklan google adsense diharapkan muncul, namun dalam posting sponsored review di harapkan tidak muncul karena beberapa alasan seperti takut kena banned adsense dan lain sebagainya. Hal yang seperti ini dapat dilakukan melalui kategori.
Contoh lainnya, kang rohman mempunyai beberapa iklan banner. Masing-masing iklan banner tersebut berbeda target pengunjungnya, misal iklan banner satu target pengunjungnya seputar ekonomi, iklan banner dua target pengunjungnya seputar politik maka iklan banner yang kesatu hanya ingin muncul pada kategori ekonomi, dan banner yang kedua ingin muncul hanya pada kategori politik.
Hal-hal seperti yang dicontohkan diatas bisa anda lakukan dengan kode if conditional category seperti ini:
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "kategori satu"'>
Kode iklan 1
<b:else/>
<b:if cond='data:label.name == "kategori dua"'>
Kode iklan 2
</b:if>
<b:else/>
<b:if cond='data:label.name == "kategori tiga"'>
Kode iklan 3
</b:if>
</b:if>
</b:loop>
Kode diatas adalah contoh kode pengontrolan iklan untuk tiga nama kategori saja, tentu bila anda ingin lebih banyak kategori, tinggal ditambahkan saja.
Beberapa contoh penerapan dalam mengontrol iklan.
Contoh 1
Iklan google adsense hanya muncul pada kategori ekonomi, selain dari itu yang muncul iklan kliksayacom :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "ekonomi"'>
Kode iklan adsense (yg sudah diparse)
<b:else/>
Kode iklan KlikSayacom
</b:if>
</b:loop>
Contoh 2
Iklan google adsense tidak ingin muncul khusus pada kategori review :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "review"'>
<b:else/>
Kode iklan adsense (yg sudah diparse)
</b:if>
</b:loop>
Cara membuat iklan muncul berbeda sesuai kategori
Agar sedikit lebih jelas, saya akan memberikan contoh yang lebih spesifik. Misalkan Kang Rohman mempunyai dua banner seperti di bawah ini :


Kode HTML nya kira-kira yang akan dibuat seperti ini:
<a href='http://www.krtutorplus.com/' title='Kr Tutor Plus'><img alt='KR Tutor plus' border='0' src="http://1.bp.blogspot.com/-xd4DJcOx4mc/T-kU_IKstXI/AAAAAAAAA64/G0qVlQvdyW8/s1600/krtutor.jpg' /></a>
<a href='http://lowongankerja.krtutorplus.com/' title='KR Jobs'><img alt='KR Jobs' border='0' src='http://3.bp.blogspot.com/-kHkIkDz5YGk/T-kVA32yewI/AAAAAAAAA7A/NR-jOiDxIUY/s1600/krjobs.jpg' /></a>
Banner pertama hanya ingin muncul pada kategori: teknologi, dan banner kedua hanya ingin muncul pada kategori: ekonomi, maka kode yang harus di pasang adalah seperti ini :
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "teknologi"'>
<a href='http://www.krtutorplus.com/' title='KR Tutor plus'><img border='0' src='http://1.bp.blogspot.com/-xd4DJcOx4mc/T-kU_IKstXI/AAAAAAAAA64/G0qVlQvdyW8/s1600/krtutor.jpg' alt='KR Tutor plus'/></a>
<b:else/>
<b:if cond='data:label.name == "ekonomi"'>
<a href='http://lowongankerja.krtutorplus.com/' title='KR Jobs'><img border='0' src='http://3.bp.blogspot.com/-kHkIkDz5YGk/T-kVA32yewI/AAAAAAAAA7A/NR-jOiDxIUY/s1600/krjobs.jpg' alt='KR Jobs'/></a>
</b:if>
</b:if>
</b:loop>
Langkah selanjutnya adalah menentukan iklan itu akan disimpan di mana? Sebagai contoh iklan tersebut ingin ditempatkan diatas posting dan hanya muncul pada single post (di halaman depan tidak muncul), maka kode yang sesuai adalah seperti berikut:
<b:if cond='data:blog.pageType == "item"'>
<p>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "teknologi"'>
<a href='http://www.krtutorplus.com/" title='KR Tutor plus'><img border="0" src="http://1.bp.blogspot.com/-xd4DJcOx4mc/T-kU_IKstXI/AAAAAAAAA64/G0qVlQvdyW8/s1600/krtutor.jpg" alt='KR Tutor plus'/></a>
<b:else/>
<b:if cond='data:label.name == "ekonomi"'>
<a href='http://lowongankerja.krtutorplus.com/' title='KR Jobs'><img border="0" src="http://3.bp.blogspot.com/-kHkIkDz5YGk/T-kVA32yewI/AAAAAAAAA7A/NR-jOiDxIUY/s1600/krjobs.jpg" alt='KR Jobs'/></a>
</b:if>
</b:if>
</b:loop>
</p>
</b:if>
Kode tersebut harus ditempatkan persis diatas kode <data:post.body/>. Langkah selengkapnya :
- Silahkan login ke blogger dengan ID anda
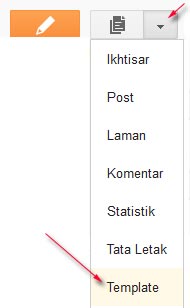
- Klik Menu dropdown lalu pilih Template

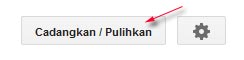
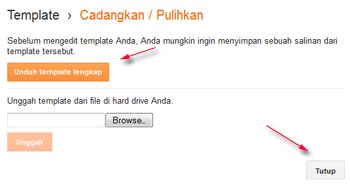
- Klik Cadangkan / Pulihkan yang ada di sebelah kanan atas. Kemudian klik tombol unduh template lengkap untuk membuat sebuah berkas salinan. Klik tombol Tutup bila proses telah selesai.


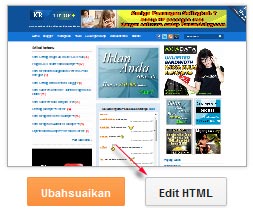
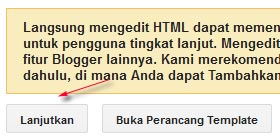
- Klik tombol Edit HTML, kemudian klik tombol Lanjutkan.


- Klik kotak kecil disamping tulisan Expand Template Widget. Tunggu beberapa saat.

- Cari kode berikut: <data:post.body/> (gunakan CTRL+F untuk pencarian cepat) :
- Copy paste kode berikut persis diatas kode tadi:
<b:if cond='data:blog.pageType == "item"'>
<p>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "teknologi"'>
<a href='http://www.krtutorplus.com/" title='KR Tutor plus'><img border="0" src="http://1.bp.blogspot.com/-xd4DJcOx4mc/T-kU_IKstXI/AAAAAAAAA64/G0qVlQvdyW8/s1600/krtutor.jpg" alt='KR Tutor plus'/></a>
<b:else/>
<b:if cond='data:label.name == "ekonomi"'>
<a href='http://lowongankerja.krtutorplus.com/' title='KR Jobs'><img border="0" src="http://3.bp.blogspot.com/-kHkIkDz5YGk/T-kVA32yewI/AAAAAAAAA7A/NR-jOiDxIUY/s1600/krjobs.jpg" alt='KR Jobs'/></a>
</b:if>
</b:if>
</b:loop>
</p>
</b:if> - Klik tombol Simpan Template.
 >
> - Selesai.
Ketika anda membuat artikel yang di beri kategori teknologi atau ekonomi, maka iklan yang tadi akan muncul, selain kategori tersebut, iklan tidak akan muncul.


Semoga artikel mengenai Cara membuat iklan muncul berbeda sesuai kategori diatas dapat menginspirasi anda dalam mengoptimalkan fungsi kategori.