Anda mungkin pernah membaca teknik SEO baru untuk menghindari duplikasi konten untuk search engine yaitu dengan menambahkan kode rel="canonical" pada bagian header template anda. Mungkin juga anda pernah membaca tutorial tentang cara memasang kode rel="canonical" untuk blogger yaitu dengan menambahkan kode seperti ini :
<link expr:href='data:blog.url' rel='canonical'/>
Nah, sepertinya sekarang anda tidak usah memasang kode tersebut lagi, kenapa? karena sepertinya pihak blogger telah menambahkan kode tersebut secara otomatis ke setiap template blogger dengan syarat anda tidak menghapus kode ini :
<b:include data='blog' name='all-head-content'/>
Untuk mengeceknya, silahkan anda kunjungi blog anda sendiri, kemudian lihat source code nya. Bingung cara melihat source code, begini caranya :
Untuk Internet Explorer :
Klik menu : View >> Source.
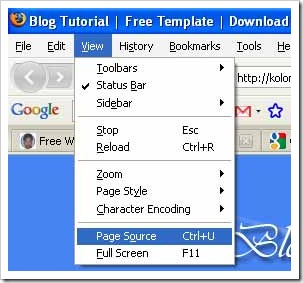
Untuk Fire Fox :
Klik menu ; View >> Page Source. Atau tekan tombol Ctrl+U
Maka nanti akan keluar seluruh kode template anda, silahkan cek kode yang mengandung rel="canonical" . Contoh, milik kang rohman ada kode seperti ini :
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='blogger' name='generator'/>
<link href='http://www.blogger.com/favicon.ico' rel='icon' type='image/vnd.microsoft.icon'/>
<link href='http://kolom-tutorial.blogspot.com/' rel='canonical'/>
Ini berarti blogger telah menambahkan kode rel='canonical' pada template anda.
Apabila anda pernah menambahkan kode seperti ini pada template anda :
<link expr:href='data:blog.url' rel='canonical'/>Sebaiknya di hapus saja, karena blogger sekarang sudah menambahkan secara otomatis kode tersebut ke template anda.