Cara Setting Plugin All In One SEO Pack – Melanjutkan tulisan sebelumnya mengenai
Plugin SEO Favorit untuk Wordpress, salah satu pluginnya adalah
All In One SEO Pack. Sepertinya untuk anda yang belum mengetahui bagai cara setting plugin tersebut, tulisan dibawah ini akan bermanfaat bagi anda.
Cara Install Plugin All In One SEO Pack
Bila plugin
All In One SEO Pack belum terinstall diblog anda, maka langkah pertama tentu melakukan proses instalasi. Berikut uraiannya :
- Silahkan login ke dashboard blog wordpress anda.
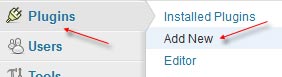
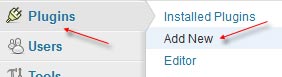
- Alihkan perhatian kesebelah kiri monitor, arahkan pointer mouse ke menu Plugins kemudian pilih Add New

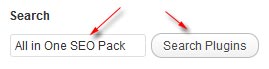
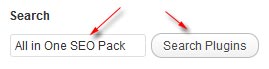
- Ketik “All In One SEO Pack” pada form pencarian, kemudian klik tombol Search Plugins.

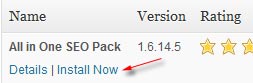
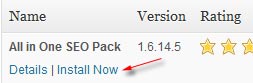
- Akan muncul deretan plugin SEO untuk wordpress, umumnya akan berada pada urutan paling atas. Lebih spesifiknya plugin tersebut adalah buatan dari Michael Torbert.
- Klik Intsall Now untuk melakukan proses instalasi.

- Akan muncuk pertanyaan “Are you sure you want to install this plugin?”. Klik tombol OK
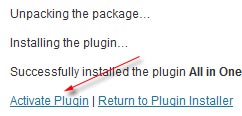
- Proses instalasi akan berlangsung, tunggu sampai selesai.
- Setelah proses instalasi selesai, klik Active Plugin

- Plugin All In One SEO Pack telah terinstall di blog anda.
Cara Setting Plugin All In One SEO Pack
Setelah di Install, maka langkah selanjutnya adalah melakukan setting. Berikut uraiannya :
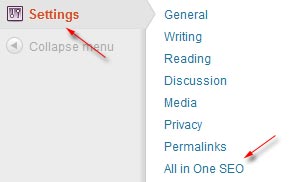
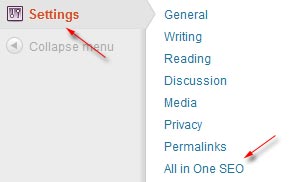
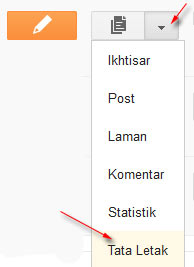
* Alihkan perhatian kesebelah kiri monitor, arahkan pointer mouse ke menu
Settings kemudian pilih
All In One SEO
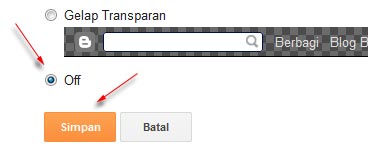
* Untuk versi gratis, pada menu setting ini banyak terlihat iklan, abaikan saja. Scrool sedikit ke bagian bawah ke bagian form pengaturan.
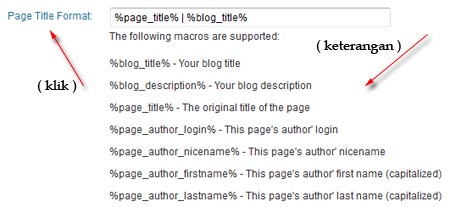
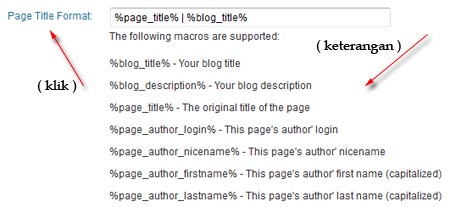
* Akan terlihat form pengaturan. Pada dasarnya semua form ada keterangannya dari si pembuat plugin sehingga lebih mudah untuk di mengerti akan fungsinya, namun terlebih dahulu harus klik pada judul form masing-masing agar keterangan tersebut menjadi muncul.
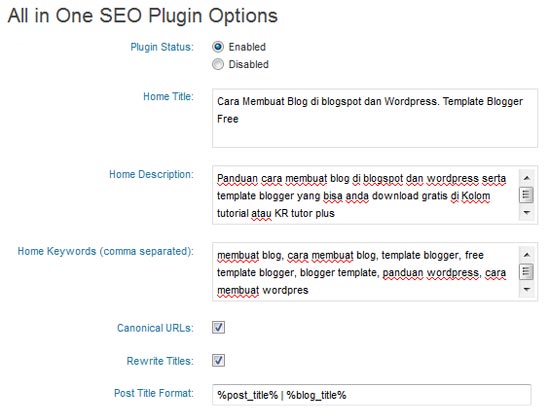
 * Plugin Status
* Plugin Status: pilih
Enabled agar fungsi plugin dapat bekerja.
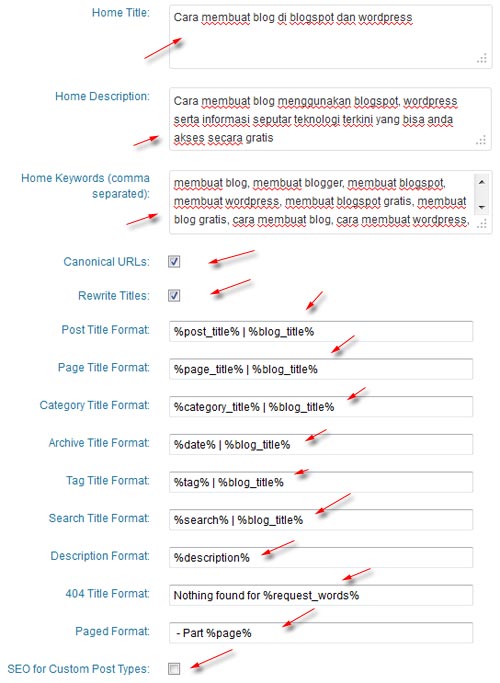
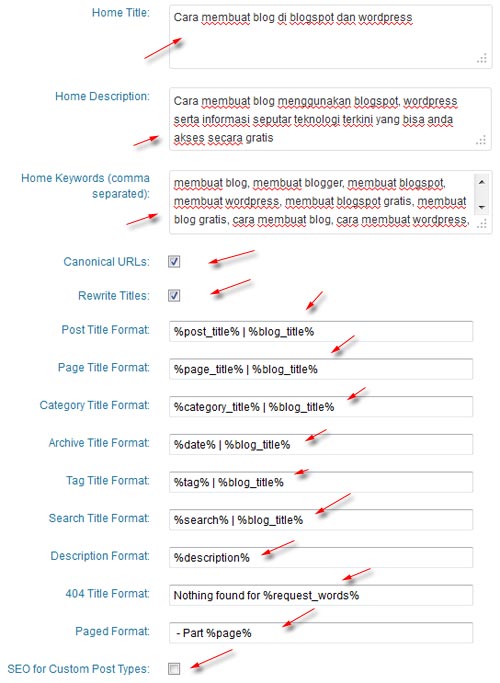
 * Home Title
* Home Title: Isi dengan judul blog anda untuk bagian homepage (halaman depan). Misal :
Cara membuat blog di blogspot dan wordpress.
Sebuah judul blog sebaiknya mengandung kata-kata (keywords) yang nantinya ingin bagus rangkingnya di search engine, jumlah karakter yang kang Rohman sarankan sekitar 54 karakter. Jadi, jangan terlalu pendek atau terlalu panjang.
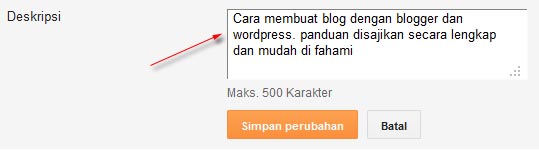
* Home Description: isi dengan deskripsi blog anda untuk bagian homepage (halaman depan). Misal :
Cara membuat blog menggunakan blogspot, wordpress serta informasi seputar teknologi terkini yang bisa anda akses secara gratis.
Sebuah deskripsi hendaklah mengandung kata-kata (keywords) yang menjadi target utama agar rangking di search engine menjadi bagus. Jumlah karakter yang disarankan adalah sekitar 154 karakter. Jangan terlalu pendek atau terlalu panjang.
* Home Keywords (comma separated): isi dengan kata kunci (keyword) yang di inginkan. Kata kucin yang di tulis boleh satu kata, dua atau 3 kata. Keyword yang satu dengan yang lain dipisahkan dengan tanda koma. Misal :
membuat blog, membuat blogger, membuat blogspot, membuat wordpress, membuat blogspot gratis, membuat blog gratis, cara membuat blog, cara membuat wordpress, info teknologi.
Jumlah keyword yang disarankan tidak lebih dari 12 keywords.
* Canonical URLs: Disarankan untuk di centang
*
Rewrite Titles: Disarankan untuk di centang
* Untuk pengaturan :
Post Title Format, Page Title Format, Category Title Format, Archive Title Format, Tag Title Format, Search Title Format, Description Format, 404 Title Format, serta
Paged Format pada dasarkan sudah disetting secara default. Pengaturan tersebut boleh anda ubah atau biarkan apa adanya.
* SEO for Custom Post Types: ini berlaku bila blog anda mempunyai Custom Post Types ( dilain waktu akan di bahas apa itu Custom Post Types ). Pilihan ini boleh dicentang atau biarkan saja.
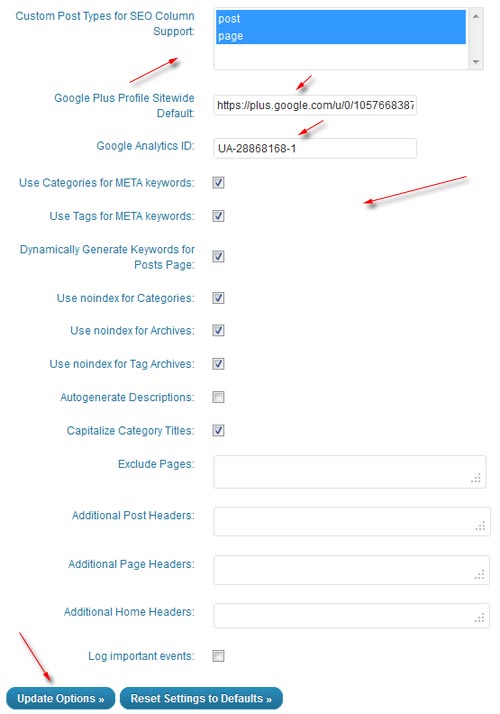
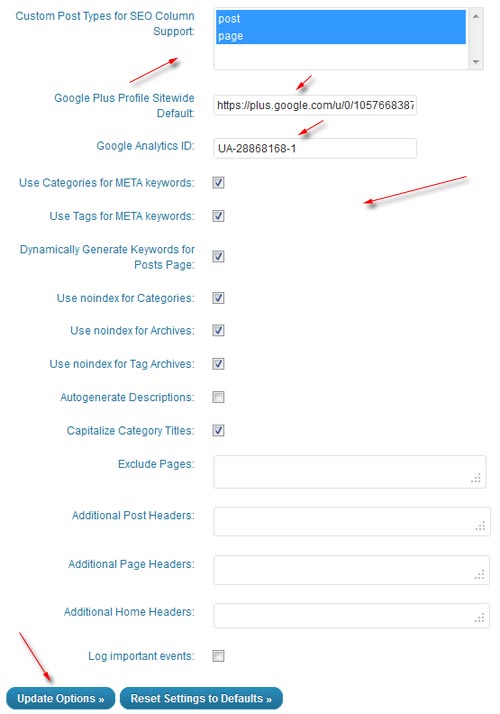
 * Custom Post Types for SEO Column Support
* Custom Post Types for SEO Column Support: ini masih berhubungan dengan Custom Post Types, jadi biar saja bila anda belum mengerti.
*
Google Plus Profile Sitewide Default: bila anda mempunyai akun google plus, maka isi form ini dengan alamat profile google plus. Jika tidak punya biarkan kosong
*
Google Analytics ID: bila tracking blog anda menggunakan Google Analytics, maka isi form dengan ID nya. Ingat, bukan kode keseluruhan tapi ID nya saja. Contoh : UA-28868168-1
* Use Categories for META keywords: centang bila meta keyword ingin berdasarkan kategori. Tapi, disarankan untuk tidak mencentangnya.
*
Use Tags for META keywords: centang bila meta keyword ingin berdasarkan tag. Tapi, disarankan untuk tidak mencentangnya.
Dynamically Generate Keywords for Posts Page: sebaiknya biarkan dicentang
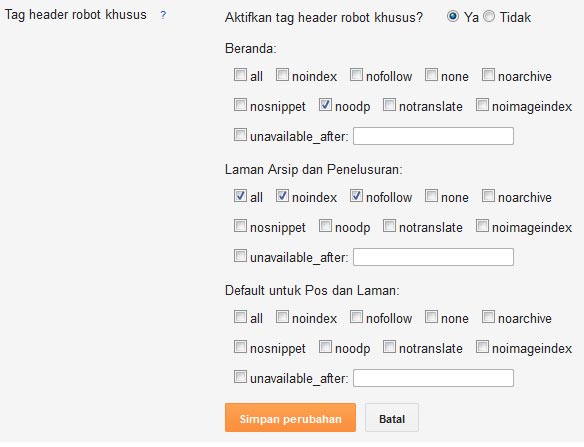
* Use noindex for Categories: zaman google penguin seperti saat ini, sebaiknya di centang saja
*
Use noindex for Archives: sebaiknya di centang saja
*
Use noindex for Tag Archives: sebaiknya di centang saja
*
Autogenerate Descriptions: boleh dicentang atau biarkan saja.
*
Capitalize Category Titles: boleh dicentang atau tidak. Ini hanya untuk tampilan tulisan saja yang berbentuk kapital di tiap kata.
Exclude Pages: ini diisi bila ada alamat yang ingin di exclude. Misal : /forum/,/contact/ . Biarkan saja kosong bila tidak ada yang ingin di exclude.
*
Additional Post Headers: Ini diisi bila anda ingin memasukkan kode tertentu pada post header. Kosongkan saja bila anda kurang mengerti.
*
Additional Page Headers: diisi bila anda ingin memasukkan kode tertentu pada page header. Kosongkan saja bila anda kurang mengerti.
*
Additional Home Headers: diisi bila anda ingin memasukkan kode tertentu pada home header. Kosongkan saja bila anda kurang mengerti.
* Log important events: boleh dicentang atau biarkan saja, ini untuk kepentingan log
* Klik tombol
Update Option untuk menyimpan pengaturan.

* Selesai.
Pengaturan AIO SEO Pack saat Posting
Dengan
All In One SEO Pack (AIO SEO Pack), setiap artikel bisa memiliki judul blog, deskripsi serta keyword sesuai dengan yang diinginkan sehingga ini akan bernilai lebih untuk ranking postingan tersebut di search engine. Namun, untuk itu semua anda perlu mengisi form yang ada ketika membuat postingan baru.
Berikut caranya :
* Silahkan membuat postingan baru.
* Isi artikel seperti biasa, pada kolom bagian bawah akan muncul form yang di generate oleh AIO SEO pack, anda perlu mengisinya sesuai dengan yang di inginkan.
* Title : isi dengan judul postingan, boleh sama dengan jusul post boleh juga beda. Judul ini khusus di tujukan untuk search engine. Jumlah karakter yang disarankan sekitar 54 karakter.
* Description: isi dengan deskripsi yang berhubungan dengan posting yang sedang di buat.
* Keywords (comma separated): isi dengan keyword yang di inginkan.

* Bila sudah yakin, silahkan publikasikan.
* Selesai.
AIO SEO Pack hanyalah membantu agar ranking blog anda pada search engine lebih baik dari sebelumnya, namun tentu tidak ada jaminan setiap posting anda akan mempunyai ranking bagus karena masih banyak faktor SEO lain yang mempengaruhi. Dan ingat, yang memakai plugin All In One SEO Pack bukan hanya anda seorang, jadi tidak mungkin semuanya bisa jadi nomor satu di Search Engine bukan?
PenutupItulah artikel
cara membuat blog tentang
Cara Setting Plugin All In One SEO Pack, semoga bermanfaat.


























 >
>