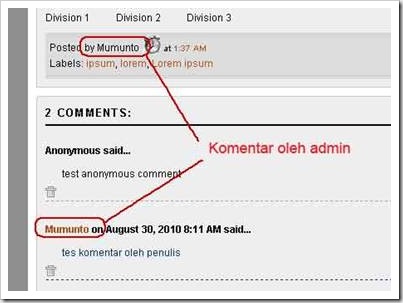
Kalo kita lihat di blog kang rohman ini, kita bisa lihat perbedaan mana komentar yang masuk dan mana jawaban dari kang rohman.

Bagaimana cara membuatnya?
Setelah cari ke sana ke meri lalu sedikit utak atik template... eh bisa juga. Saya share di sini ya.. mohon para master memberi masukan agar bisa lebih sempurna dan mudah dipahami.
Langkah pertama seperti biasa masuk ke menu Design -> Edit HTML dan Back up Template dengan mengeklik " Download Full Template" simpan file template xml-nya.
Karena setiap template blogspot itu unik, masing-masing didesign secara custom, maka saya di sini mengambil contoh template magazine RC 1.5 yang dibuat oleh kang rohman sebagai bahan uji coba.
Centang "Expand Widget Templates" yang ada di pojok kanan atas form edit html. kemudian cari script block komentar berikut ini:
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a> on <data:comment.timestamp/>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
Bila kesulitan menemukan block komentar diatas bisa kita cari dengan search dari browser edit->find dengan mengetik atau copy paste code berikut:
<b:loop values='data:post.comments' var='comment'>
Setelah ketemu block komentar diatas, sekarang ubahlah menjadi seperti di bawah ini, di mana script yang berwarna merah adalah tambahan, sedangkan script yang berwarna hijau adalah dicopy dari aslinya.
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<b:if cond='data:comment.author == data:post.author'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a> on <data:comment.timestamp/>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body-author'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer-author'>
<span class='comment-timestamp'>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
<b:else/>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a> on <data:comment.timestamp/>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:if>
</b:loop>
</dl>
Setelah menjadi seperti diatas, lalu kita mengedit style css nya. Cari style cssnya di bagian paling atas dari template. Sebagai contoh sederhana kita ubah komentar "penulis" dibuat font dan garis putus-putusnya yang ada di bawah menjadi berwarna biru.
Cari script berikut:
#comments-block .comment-body { margin: .25em 0 10px; padding-left: 20px; font-size:12px; text-align:justify; }
Copy dan paste di bawahnya (warna hijau) dan tambahkan script yang berwarna merah di script warna hijau sehingga menjadi berikut:
#comments-block .comment-body { margin: .25em 0 10px; padding-left: 20px; font-size:12px; text-align:justify; }
#comments-block .comment-body-author{margin: .25em 0 10px; padding-left: 20px; font-size:12px; text-align:justify; color: #002F66;}
Demikian juga script berikut:
#comments-block .comment-footer { margin: -.25em 0 2em; line-height: 1.4em; text-transform: uppercase; letter-spacing: .1em; border-bottom:1px dashed #a29e9e; }
#comments-block .comment-footer-author{ margin: -.25em 0 2em; line-height: 1.4em; text-transform: uppercase; letter-spacing: .1em; border-bottom:1px dashed #002F66; }
Setelah itu save perubahan. Jika tidak ada pesan eror saat menyimpan perubahan. berarti proses edit bejalan dengan baik. sekarang lihatlah perubahannya. Komentar yang ditulis oleh penulis berwarna biru, sedangkan komentar oleh pengunjung berwarna hitam.

Catatan:
<b:if cond='data:comment.author == data:post.author'>
Script diatas digunakan apabila kita menulis komentar menggunakan akun blogger/google sebagai identitasnya.
Bila ingin menggunakan identitas Name/URL, maka ubah menjadi berikut:
<b:if cond='data:comment.author == Nama Yang Diinginkan '>
Stylizing diatas hanya contoh kecil saja. anda bisa bermain-main dengan CSS agar penampilannya lebih baik. Tidak hanya perubahan warna font, tapi bisa gambar, background. dsb.
Nama Penulis: Muntaha Ihsan
Tentang Penulis: Seorang yang sedang belajar ngeblog
Blog: http://demak-ku.blogspot.com