Sebelumnya kang Rohman mohon maaf jika nantinya artikel ini akan menjadi kontroversial. Tiada maksud lain, mudah-mudahan artikel tentang kesalahan fatal setting permalink wordpress ini menjadi bahan diskusi yang positif khususnya dikalangan para pengguna mesin wordpress.
Terus terang, kang Rohman boleh di bilang new comer atau pendatang baru sebagai pengguna wordpress, oleh karenanya kang rohman mencari informasi sebanyak-banyaknya baik dari para blogger yang sudah mempunyai gelar master, forum-forum serta dari pihak wordpress sendiri.
Tidak seperti pada flatform blogger, untuk urusan permalink, flatform wordpress ( yang dibicarakan adalah wordpress.org atau wordpress hosting sendiri ) dirasa lebih flexible, karena bisa menentukan sendiri format permalink mana yang dirasa terbaik.

Namun, karena sifatnya yang flexible tersebut ( sangat mudah untuk diganti-ganti ) menjadikan ini sangat berbahaya bagi penggunanya, khususnya bagi pendatang baru seperti kang Rohman ini. Sebab jika anda melakukan kesalahan dalam melakukan pengaturan format permalink tersebut, niscaya blog anda akan merasakan penderitaan yang berkepanjangan ![]() .
.
Sebagai awal diskusi, kang Rohman mengingatkan kepada anda yang baru mengenal wordpress :
Jangan coba-coba untuk mengganti fotmat permalink sembarangan. Penggantian format permalink hanya boleh dilakukan satu kali pada saat anda mulai membuat blog.
Ekstrim banget yah ![]() . Namun ada catatan lain, format permalink tersebut boleh saja diganti-ganti, asal blog anda belum terindek oleh mesin pencari, atau postingan blog anda isinya bar satu atau dua posting saja alias baru sedikit. Jika keadaannya, blog anda telah banyak isi postingnya dan telah di index mesin pencari maka jangan seenaknya mengganti format permalink tersebut, karena akan terjadi hal yang sangat buruk untuk blog anda.
. Namun ada catatan lain, format permalink tersebut boleh saja diganti-ganti, asal blog anda belum terindek oleh mesin pencari, atau postingan blog anda isinya bar satu atau dua posting saja alias baru sedikit. Jika keadaannya, blog anda telah banyak isi postingnya dan telah di index mesin pencari maka jangan seenaknya mengganti format permalink tersebut, karena akan terjadi hal yang sangat buruk untuk blog anda.
Oke. Lanjut diskusinya…
Berikut adalah beberapa hal yang menurut kang Rohman akan bisa berakibat fatal bagi kelangsungan hidup blog anda. Yang menjadi Ironi adalah banyak blog yang pemiliknya sudah bergelar master blogger menyarankan hal ini dilakukan.
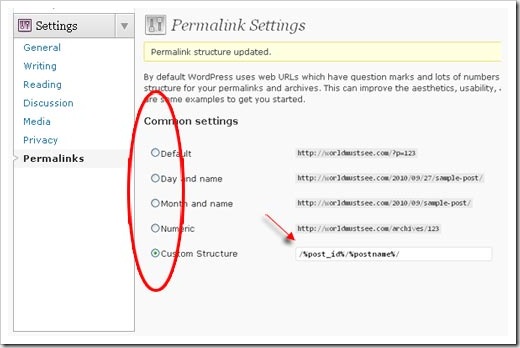
Setting Permalink dengan format /%postname%/

Pengaturan format permalink tersebut banyak sekali disarankan oleh mereka yang menuliskan Tutorial Wordpress di blognya. Namun, apa kata pihak pembuat wordpress dalam website resmi mereka, silahkan kunjungi alamat berikut :
http://codex.wordpress.org/Using_Permalinks
Dihalaman tersebut diterangkan tentang berbagai format permalink wordpress yang bisa di gunakan. Sayangnya, ada suatu kalimat yang membuat kang rohman terhenti disitu.

A sanitized version of the title of the post (post slug field on Edit Post/Page panel). So “This Is A Great Post!” becomes this-is-a-great-post in the URI (see Using only %postname%). Starting Permalinks with %postname% is strongly not recommended for performance reasons..
Disana tertera tulisan dengan cetak tebal yang mungkin penulisnya menginginkan agar pembaca benar-benar memperhatikan akan tulisan tersebut :
Permalink yang dimulai dengan %postname% sangat tidak disarankan dengan alasan Kinerja ( performace )
Jadi, apakah ini baik untuk di gunakan atau tidak?
Kang Rohman sebagai pendatang baru justru bingung mana yang harus diikuti, saran para blogger master atau Pihak Wordpress yang nyata-nyata pembuat scriptnya.
Secara nalar, pihak wordpress tidak mungkin mengeluarkan peringatan tersebut tanpa tidak mengetahui efek yang akan terjadi apabila itu dilakukan.
Memang, kang Rohman sendiri belum menemukan keterangan yang kuat akan hal ini, namun pernah juga membaca bahwa format permalink dengan %postname% akan berakibat tidak baik apabila blog anda telah berkembang menjadi besar nanti.
Lalu, format permalink mana yang terbaik? pada halaman codex wordpress tadi ,disebutkan format mana saja yang tidak direkomendasikan untuk di gunakan, silahkan baca sendiri deh ![]() , tapi dari banyak tulisan, format yang baik itu adalah menggunakan tahun atau bulan atau hari kemudian baru di ikuti oleh post name. atau menggunakan post id lalu dilanjutkan post name.
, tapi dari banyak tulisan, format yang baik itu adalah menggunakan tahun atau bulan atau hari kemudian baru di ikuti oleh post name. atau menggunakan post id lalu dilanjutkan post name.
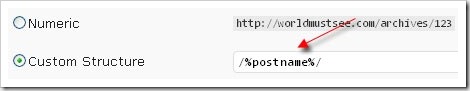
Format Permalink tanpa akhiran Slash ( / )
Banyak juga blogger yang menyarankan format permalink seperti ini (tanpa akhiran slash) :
/%year%/%postname%
atau
/%year%/%postname%.html
atau
/%year%/%postname%.php
Ataupun yang lainnya.
Jika blog anda mempunyai format permalink tanpa diakhiri dengan slash, maka nanti pada google webmastertool akan terdeteksi banyak duplicate title dengan format seperti ini :
http://domain-anda.com/judul-post.html
http://domain-anda.com/judul-post.html/
atau pada link navigasi posting juga terjadi, misal alamatnya seperti ini :
http://domain-anda.com/page/2
http://domain-anda.com/page/2/
atau
http://domain-anda.com/page/3
http://domain-anda.com/page/3/
dan seterusnya.
Yang terjadi adalah, kedua permalink tersebut masing-masing bisa diakses. Dan hal buruknya yaitu segala sesuatunya sama, judul post sama, isi post sama, deskripsi sama dan semua sama alias kembar. Hal tersebut terdeteksi oleh webmastertool sebagai dua alamat URL yang berbeda namun terjadi duplikasi. Sebagai mana diketahui bahwa duplikasi sangat tidak disukai oleh mesin pencari, sebut saja disini adalah google. akibatnya blog anda sangat sulit mendapatkan pengunjung dari mesin pencari.
Nah, untuk anda yang permalinknya tidak menggunakan slash, coba test dengan mengakses URL nya dengan tanpa slash serta dengan manual membubuhkan slash di belangkangnya. Yang terjadi adalah keduanya bisa dibuka, dengan URL yang berbeda, yaitu ada slashnya.
Berbeda dengan mereka yang permalinknya menggunakan slash. Misal formatnya seperti ini :
/%year%/%postname%/
Sekarang coba akses URL nya dengan memakai slash serta tanpa slash. Maka yang terjadi adalah alamatnya akan selalu memakai slash, karena apabila di akses dengan tanpa slash, akan langsung di redirect ke alamat yang memakai slash. Misal gini :
http://domain-anda.com/2010/judul-post
http://domain-anda.com/2010/judul-post/
Bagaimana jika telah terlanjur memakai format yang tidak menggunakan slash? Jika keadaannya demikian, kang Rohman ucapkan selamat menderita sepanjang masa deh ![]() . Karena apabila blognya telah banyak isi postingnya kemudian anda nekat untuk mengubah format permalink, maka akan terjadi error, semua postingan akan menjadi page not found alias tidak ditemukan. Dan hal yang lebih ekstrim adalah akan terjadi error juga pada index mesin pencari sehingga pengunjung akan langsung drop.
. Karena apabila blognya telah banyak isi postingnya kemudian anda nekat untuk mengubah format permalink, maka akan terjadi error, semua postingan akan menjadi page not found alias tidak ditemukan. Dan hal yang lebih ekstrim adalah akan terjadi error juga pada index mesin pencari sehingga pengunjung akan langsung drop.
Namun, itu bukan akhir dari segalanya, karena seringkali pemakaian format tanpa pemakaian slash tidak terjadi error apa-apa, index di google juga tidak terdapat error. dan pengunjung pun normal-normal saja.
Namun, jika anda nekat untuk mengubah format permalinknya, gunakan plugin yang bisa meredirect alamat yang lama ke yang baru, salah satunya adalah plugin :
Dengan menggunakan plugin ini, semua permalink lama akan secara otomatis di redirect ke permalink baru, sehingga tidak terjadi error page not found. Di katakan juga, trafik dari search engine serta dari social bookmark tidak terganggu. Ah tapi ini tidak ada jaminan, resiko tanggung sendiri yah.
Duh, pegel juga ngetik lama-lama nih. Mudah-mudahan tulisan kang Rohman ini salah, dan semoga ada master yang membaca kemudian meluruskan bahwa informasi yang benar itu tidak seperti apa yang kang Rohman tulis diatas.
Diskusi bersama yuk!