Sebuah direktori artikel merupakan website dimana Anda bisa mengirimkan artikel Anda yang unik yang berhubungan dengan bisnis online Anda. Artikel ini kemudian di katalog ke dalam kategori yang berbeda sesuai dengan niche tertentu. Anda juga dapat menyediakan kembali link ke website Anda pada akhir artikel. Beberapa situs memungkinkan pelanggan untuk memiliki tertanam link ke situs lain yang relevan juga. Hal ini membantu pelanggan potensial Anda untuk mencapai Anda dengan mudah. Namun, sangat penting untuk mengetahui direktori artikel yang akan digunakan. Direktori artikel populer adalah seharusnya situs otoritas. Hanya yang populer adalah dijelajahi oleh bot mesin pencari.
Dengan peningkatan kebutuhan alat pemasaran Internet dan SEO, saat ini ada sejumlah direktori artikel. Sangat penting untuk mengetahui yang memiliki peringkat yang lebih baik bagi Google. Google adalah mesin pencari terkemuka penting yang dapat membuat atau merusak bisnis online Anda. Karena itu sangatlah penting untuk mengetahui bagaimana peringkat direktori tersebut di Google sebelum Anda mengirim artikel Anda.
Ezinearticles.com adalah direktori article paling populer di kalangan pengguna serta mesin pencari. Google PageRank untuk situs ini adalah 6. Ini adalah situs user-friendly di mana Anda bisa mengirimkan artikel Anda. Mereka memiliki seperangkat aturan dan peraturan yang harus Anda patuhi saat menulis artikel.
Artikel direktori lain yang populer adalah Goarticles.com. PageRank Google untuk halaman ini juga 6. Namun, lalu lintas yang dihasilkan kurang dari Ezinearticle. Ini juga merupakan direktori artikel umum. Yang harus Anda lakukan adalah menjadi anggota situs ini dan mulai mengirimkan artikel Anda. Sangat disarankan agar Anda membaca pernyataan privasi dari situs web itu dan mencari tahu rincian bagaimana memanfaatkan direktori ini. Ada juga beberapa panduan dan pedoman penulis dan penerbit yang harus Anda baca. Saat mengirimkan artikel, Anda harus diingat aturan Copyscape. Plagiarisme bisa sangat mahal untuk bisnis online Anda.
Articlebase.com adalah direktori artikel populer lain yang memiliki Google PageRank 5. Anda tidak perlu melakukan berbagai upaya untuk menjadi anggota situs ini. Dengan hanya satu klik tombol, Anda dapat mendaftar keanggotaan dan mulai mengirimkan artikel yang berkaitan dengan konten perusahaan Anda.
Artikel direktori lain yang baik adalah ArticleDashboard.com di mana Anda dapat menemukan dan mengirimkan artikel. Website ini dibagi ke dalam kategori di mana Anda dapat dengan mudah menemukan artikel yang terkait dengan topik yang spesifik. Memiliki peringkat Google halaman 6 dan menarik lalu lintas tertinggi kedua untuk artikel direktori.
Evoire.com adalah direktori artikel baru-baru ini diluncurkan. Artikel direktori ini membagi 80% dari Google Adsense dengan penulis, membuatnya menjadi situasi yang menguntukan bagi penulis, yang bisa mempromosikan situs melalui link dalam artikel sementara mendapatkan penghasilan tambahan. Interaksi mirip Facebook di situs ini juga menjadi fitur yang menyenangkan, membuatnya menjadi komunitas yang hidup.
Sebuah direktori artikel adalah langkah menuju sukses untuk bisnis online. Saat ini, situs sulit meningkatkan grafik keuntungan mereka tanpa bantuan dari suatu direktori artikel. Jika Anda ingin menghasilkan lebih banyak lalu lintas di situs Web Anda, meningkatkan keberadaan Web Anda, meningkatkan peringkat website Anda di berbagai search engine maka anda perlu mengetahui nuansa optimasi mesin pencari. Menulis artikel dan mengirimkannya ke direktori artikel adalah salah satu cara yang paling hemat dan mudah untuk menarik pelanggan potensial.

Fernando
Adalah kontributor di Cheatad.com, sebuah blog tentang SEO & Google Adsense.Blog : www.cheatad.com





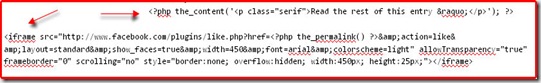
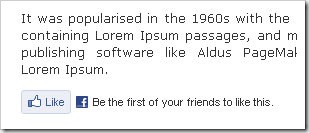
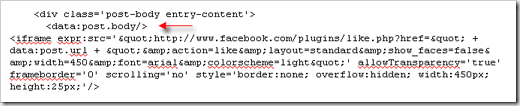
 Yang dimaksud Script Like dari pertanyaan diatas mungkin adalah tombol Facebook Like yang seperti
Yang dimaksud Script Like dari pertanyaan diatas mungkin adalah tombol Facebook Like yang seperti 




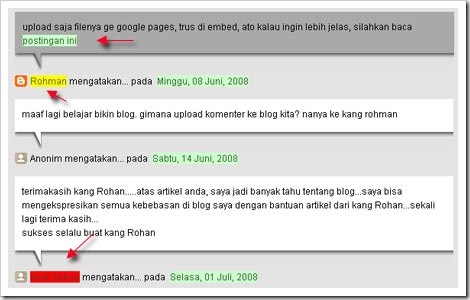
 Tentu selama ini banyak sekali yang merasa sakit hati karena kang Rohman, banyak faktor tentunya yang menyebabkan itu terjadi. Salah satu yang mungkin terjadi adalah yang mengajukan pertanyaan melalui kotak komentar karena acap kali tidak menerima jawaban yang di harapkan.
Tentu selama ini banyak sekali yang merasa sakit hati karena kang Rohman, banyak faktor tentunya yang menyebabkan itu terjadi. Salah satu yang mungkin terjadi adalah yang mengajukan pertanyaan melalui kotak komentar karena acap kali tidak menerima jawaban yang di harapkan.






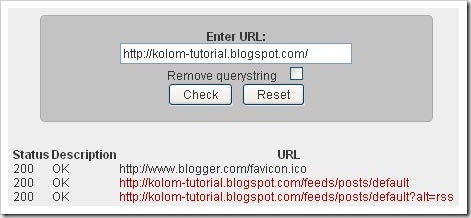
 Tentu anda sudah mengetahui apa yang disebut dengan Link atau Tautan di dalam website atau blog bukan? dengan Link atau tautan kita bisa menghubungkan atau menyambungkan suatu halaman ke halaman yang lain, atau dari satu website ke website yang lain. Menurut para pakar SEO, link sangat berpengaruh terhadap Serp seperti Google dan lain sebagainya. Banyak webmaster rela mengeluarkan biaya ratusan ribu bahkan sampai jutaan rupiah untuk mendapatkan link dari website yang mempunyai rank yang baik.
Tentu anda sudah mengetahui apa yang disebut dengan Link atau Tautan di dalam website atau blog bukan? dengan Link atau tautan kita bisa menghubungkan atau menyambungkan suatu halaman ke halaman yang lain, atau dari satu website ke website yang lain. Menurut para pakar SEO, link sangat berpengaruh terhadap Serp seperti Google dan lain sebagainya. Banyak webmaster rela mengeluarkan biaya ratusan ribu bahkan sampai jutaan rupiah untuk mendapatkan link dari website yang mempunyai rank yang baik.







 Furqon
Furqon